
High performing, cost-effective alternatives to WordPress
website performance
Web

Web
Article 1.
This is the first of 10 articles focused on website performance - nine more coming in the pipeline.
As an ex-marketer turned web developer, I want you to know what I didn't when I was marketing. If you're a marketer and new to website performance, then read on.
When I say website performance, I'm referring to speed - i.e. how fast pages on a website load into your web browser.
Fast loading web pages are essential. Why? Because:
It gives your website visitors an exceptional, positive experience about your business. Visitors bounce off slow pages - there are some good stats on this!
Speed is one of the priorities Google uses when ranking pages in its search index. So why not get a simple SEO boost?
Some questions that you as a marketer might be asking yourself...
How do my current web pages perform? Particularly, landing pages.
How do my competitor's web pages perform? Their landing pages too.
How do I get a performing website
We'll deal with the last point over the coming articles. But first lets deal with measuring the performance of your web pages and your competitors.
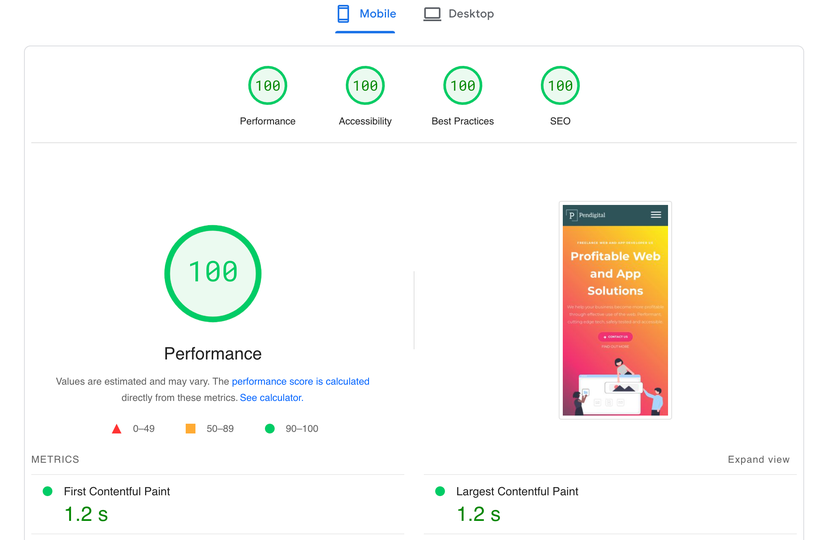
To answer the question 'How do my (and my competitors) current web pages perform?': Google has developed an amazing tool. Enter stage left - the Page Speed Insights website. Or conveniently installed as a Chrome Extension ...but confusingly called Lighthouse.
Navigate to the web address: https://pagespeed.web.dev/, enter the web page that you're interested in. Wait... whilst the tool analyses it...
The analysis arrives as four doughnut charts... at the moment, we're only interested in the first one: 'Performance'. We'll deal with the others in another series of articles.
Hopefully, your web page has scored 100 out of 100. 90+ would also be a good score in my opinion. In my experience, the most popular scores range from about 40 to 70. Rarely do I see 100 for performance. But there are some real clunkers out there scoring less than 10.

TIP! Install the Lighthouse extension, pin it in your Chrome toolbar... enjoy easy access to the tool for quick analysis of web pages.
If your website is for growing your business, then yep - you won't realise the benefits described above. Especially true in a competitive landscape.
If your website is an administrative website for your employees, then IMO no it doesn't.
There are many. Too many to list in this first article. But Page Speed Insights will neatly list all the baddies affecting a poor page speed ranking. Click the 'Performance' doughnut and the analysis will scroll down to them.
Here are some of the most common:
Reduce unused JavaScript
Defer offscreen images
Reduce unused CSS
Serve images in next-gen formats
I don't expect you to understand what these mean... but you will have a basic understanding of them and how to solve them by the end of this series of articles. An understanding leading to more meaningful conversations with your web developer.
I will be covering some of the following subjects in the context of how they affect page speed:
CSS
Javascript
Images
Design
Third party scripts (...these can totally slay page speed) - and what we can do about them. BTW, we don't have any installed on our website but I'll be experimenting with a new tool to add some without the plugins affecting page speed.
Faster (and more secure) alternatives to WordPress
Follow us on LinkedIn, Twitter and Facebook to get the next articles.
Read more about the author.
You might like these other articles...
Grab a coffee and have a read!

website performance
Web

website performance
Web

website performance
Web

website performance
Web

Helpful guidance, profitable solutions
Get started on a project with Pendigital