
High performing, cost-effective alternatives to WordPress
website performance
Web

Web
[Edit: You couldn't dream this up - this product has now been discontinued... well, partially - clear as mud as usual by Adobe! It's like Air all over again...]
That sub-title sounds dramatic.
It’s because I have emotional baggage with Adobe. As an ex (Air developer), I am aggrieved with the way they handled their hand-off of Adobe Air to Harman. Years of silence on Air’s future left developers hanging… many jumped ship. It has contributed to the demise of ActionScript 3 - a beautiful programming language in my view.
I also feel aggrieved at the cost of subscription for their products. As a developer that’s £600 from my profit each year vs. £600 every four years (as it used to be). The profiteers got hold and Adobe lost their connection with their customers. So, in a nutshell, I’m anti-Adobe. And have done my best to not use their products since our split-up!
Sorry, I had to get that off my chest. But wait… the post title says leaping to Adobe XD. OK, strong words above, but I am swooed (a mixture of swayed and wooed) by the Adobe XD experience.
Find out why below…
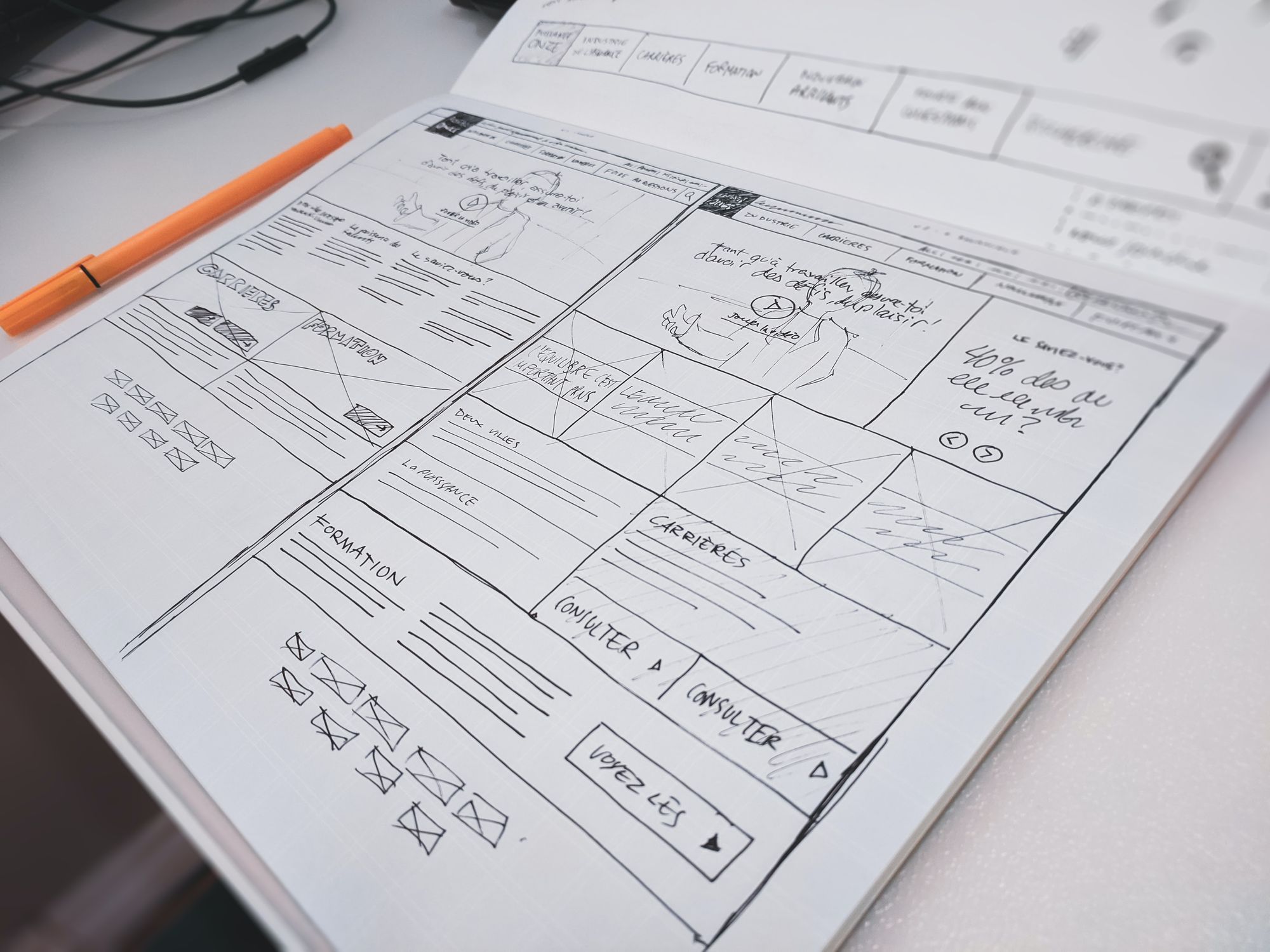
My existing workflow included Adobe Illustrator to build wireframes. I have done a lot of illustration in it and it’s a tool that I am very comfortable with.
But having now, as a dev, used it in ernest with clients. I can see it has many drawbacks. And on a recent project, saw the project’s profit sucked away during a period of heavy wire-framing.
The main drain on profit was:
When I analysed the profit from the project after launch. I double underlined the need to find a better solution.
But not Adobe thanks… I still felt bitter…
So I began my voyage in the Wireframe Seas… it was quite pleasant. I looked at several browser-based solutions. Thinking that they would provide easy ways to share outputs and glean feedback. Which they do.
I experimented with the following solutions. This isn’t a review of them by the way.
Yes, note that Adobe XD was last to review.
I found the cloud based products lacked the responsiveness that the software provided. As someone who has done design work and illustration. I missed the feel of a product that gave an ‘exact’ response to mouse clicks and drags. This was, I expect, a browser issue. The software provided greater control.
I also wanted to have a comprehensive selection of pre-built assets without having to pay. At least, so I could experiment. E.g. navs, heros, carousels, calls to action, cards etc.
Adobe XD came out on top for me. Even with my Adobe emotional baggage, I couldn’t ignore the boost to efficiency that it will give.
The benefits, from my perspective are:
The subscription fee, in comparison, is not too bad. It falls outside of the CS options that have such a high monthly subscription price.
I can see a new way of working. For my next bespoke web project, I’ll be using Adobe XD. I will offer a morning or day-long session of wire framing (depending on project size). Where I can demo different layouts and then build the wireframes right in front of the customer. We could also offer this via a Google Hangout for customers in other parts of the UK.
The session will have the goal of creating and finalising the wireframes in one go.
I can also see this going hand-in-hand with Webflow for projects that need a quick deployment. But more about that in another post.
You might like these other articles...
Grab a coffee and have a read!

website performance
Web

website performance
Web

website performance
Web

website performance
Web

Helpful guidance, profitable solutions
Get started on a project with Pendigital